

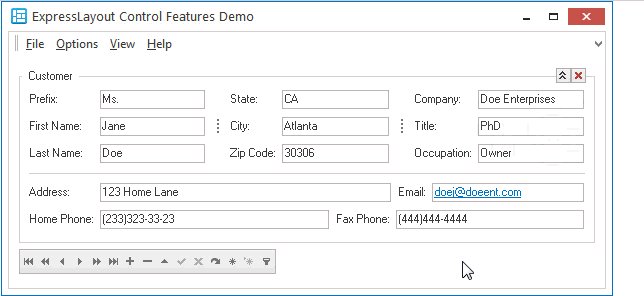
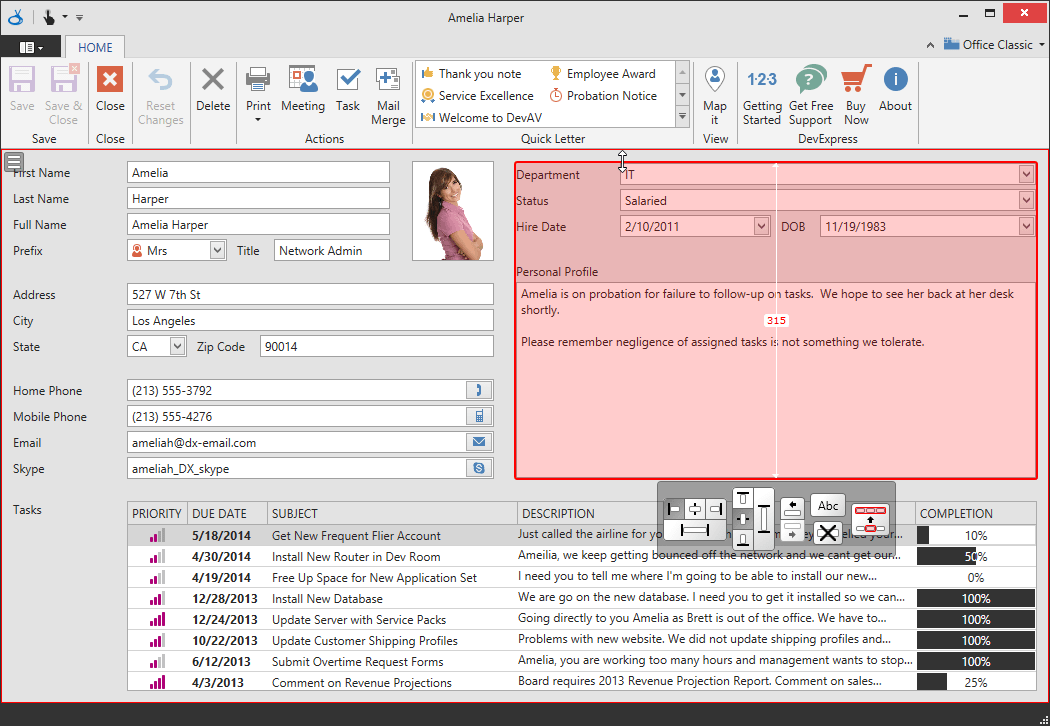
The controls do not overlap, even when the window is resized, controls are added or removed, or when the font settings of the controls are changed. The greatest benefit of using the LayoutControl is that it automatically maintains a consistent layout of child controls. This allows non-linear layouts to be created: A LayoutGroup container allows you to arrange its items side-by-side (either vertically or horizontally) or as tabs.Ī LayoutGroup can contain other LayoutGroup objects as children, arranging their items in a different direction. You can add LayoutGroup containers as children to the LayoutControl. The customize dialog will have a list of items you can drag onto the layout control including the EmptySpaceItem.The LayoutControl is a container of items that arranges these items in a single row or column. To add an EmptySpaceItem to your layout, right click the layout control in the Visual Studio designer and select "Customize Layout". In this case adding an "EmptySpaceItem" to the layout control will allow it to fill any empty space when being resized. This free up the layout control to make the width decisions.Īlso if you are allowing the layout control to be resized by the end user (say with DevExpress' SplitterControl) the layout will again try to become its optimal size and not allow the SplitterControl to move away from this optimal size if the other controls are more easily resized (like a grid, tree, list, etc.). The way I fix this is to change the label's "AutoSizeMode" property to "vertical" (if you want text wrapping) or "none" (if you want to force it be the size the layout control wants it to be). I chose label as the example because it is the most common control to mess up your layout design.

So this one label control could be messing with your layout controls resizing.

In turn the layout control will try to accommodate the label's desired size by shrinking/growing the size of the layout item. A label control by default will size itself to fit the width of its text.

This is actually simpler than it sounds.įor example lets say you have a label control inside your layout control. The "gotcha" here is that layout control's internal logic may limit its external dimensions or any internal item if it is capable of doing so and the layout items want to be a particular size. So you should set the "Dock" property of the layout control to "Fill" or to the desired edge of the form/control you want it to dock to. In many cases the layout control is one of the first things you put on your form/control because everything else goes inside it to be "layedout". The LayoutControl itself should resize just fine docked inside any container control like a form, a user control or a panel control. The Developer's Express LayoutControl is a very nice tool, but has a couple gotchas.


 0 kommentar(er)
0 kommentar(er)
